Track custom events
Cronitor RUM automatically tracks pageviews, core web vitals, errors and other metrics from your website. However, sometimes you may also need to measure other actions taken by your website visitors.
This is where Custom Events come in. You can keep track of almost anything you can think of: newsletter signups, downloads, form submissions, and pretty much any interaction on your site.
Custom events let you track specific user interactions and business metrics beyond standard page views and performance data. Use them to measure conversions, feature usage, and other important actions on your site.
What are Custom Events?
Custom events are user-defined actions that you want to track on your website. Unlike automatic events (page views, errors, web vitals), custom events require you to explicitly trigger them in your code.

Sending an event
Once you have installed Cronitor RUM on your site, to send a custom event simply call the track command on your Cronitor script.
For example:
// Using the HTML script
cronitor("track", "Signup");
// Or when using the NPM library
import * as Cronitor from '@cronitorio/cronitor-rum-js';
Cronitor.track("Signup");
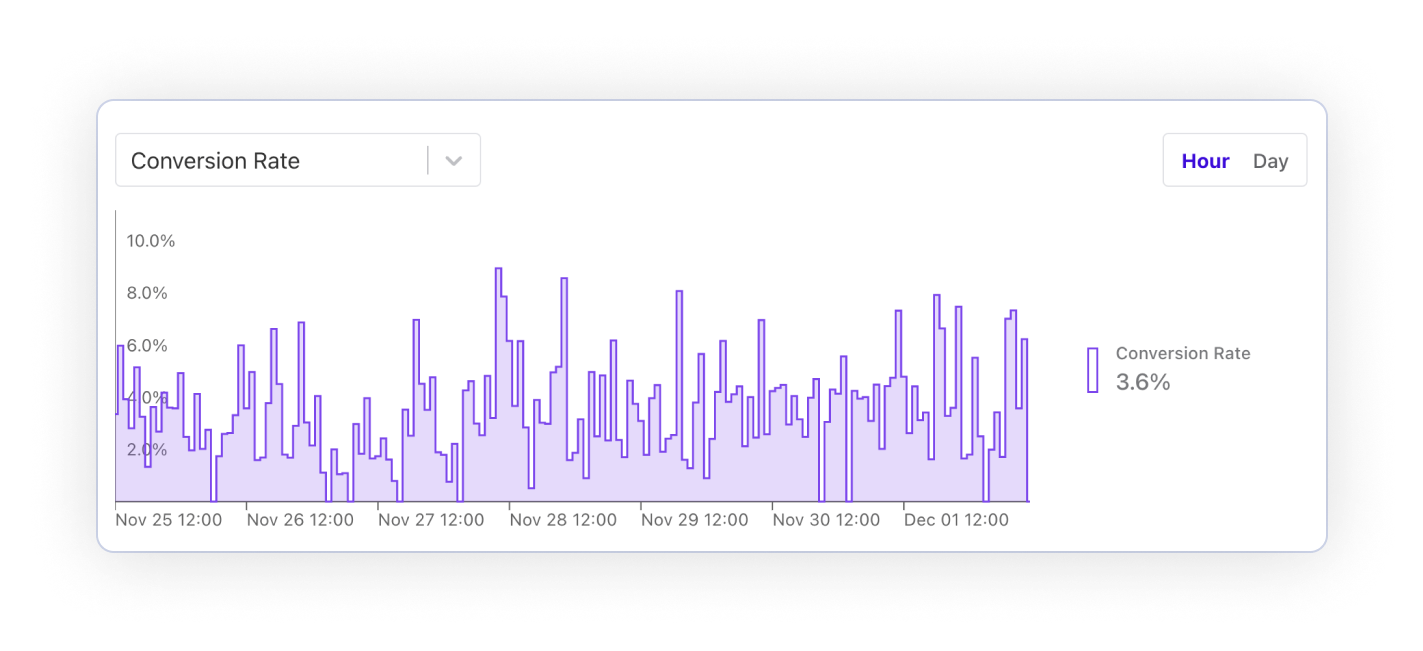
For the example above, a Signup event will be recorded for the current visitor session. Conversion rates, and other derived metrics are automatically updated for you in real-time.
The track command takes a second argument, which is the name of the event being tracked. You can name the events however works best for you. But keep in mind that this is the same name that will show up on your dashboards.
Naming custom events
The only restrictions on the event names are:
- Must start with a letter.
- Must only contain letters (
a-z A-Z), numbers (0-9), underscores (_), dashes (-), or periods (.). - Cannot exceed 64 characters in length.
Event names are case-sensitive, that means SIGNUP and signup will appear as two different entries on your dashboard.
For example, all the following are valid event names:
cronitor("track", "AppDownload");
cronitor("track", "NewsletterSignup");
cronitor("track", "open.upgrade_modal");
cronitor("track", "checkout-pricing-plans");
cronitor("track", "account.open_settings");
Triggering events on button clicks
It's completely up to you when to trigger the custom events. You could listen for a button click, scroll action, form submission, and pretty much anything you can think of.
<script>
let button = document.getElementById("open-upgrade-window");
button.addEventListener("click", function () {
cronitor("track", "ViewPlanUpgrade");
});
</script>
Intercepting form submits
Here's an example for sending a Signup event on a form submit:
<!-- 1) Add an ID to the form -->
<form id="signup-form" action="/signup" method="post">
<label for="email">Create your account</label>
<input name="email" type="email" />
<button>Sign Up</button>
</form>
<script>
// 2) Listen for form submit
document
.getElementById("signup-form")
.addEventListener("submit", function (e) {
e.preventDefault();
// 3) Send Signup event
cronitor("track", "Signup");
const form = this;
function completeSubmit() {
form.submit();
}
// 4) Continue form submit after a short delay
setTimeout(completeSubmit, 200);
});
</script>
A note on personal data
Please ensure you do not accidentally include personally identifiable information (PII) in events you send to Cronitor. This may include, but is not limited to Name, Email, Phone number, User ID, and IP address.
For example, the following are highly discouraged:
// User IDs are personally identifiable information
cronitor("track", getUserID());
// Session cookies should never be shared
cronitor("track", getCookie("sessionId"));
// Query string might contain sensitive data
cronitor("track", window.location.search);